Utilizzate anche voi il tema DIVI per i vostri progetti e vi farebbe comodo modificare lo slug che compare nell’url dei progetti per utilizzare il custom post type per altri utilizzi? E magari perchè no modificare il permalink
per aggiungere, come per gli articoli per esempio, la categoria principale a cui appartiene il progetto?
Anch’io avevo bisogno di farlo e finalmente ho trovato la soluzione. I due, anche all’apparenza hanno soluzioni separate ma funzionano benissimo insieme.
OBIETTIVO
La mia necessità era quella di trasformare lo slug da progetti a prodotti e aggiungere nel permalink la categoria e il suffisso .html ovvero:
Da cosi: www.dominio.it/project/nome-prodotto
a così: www.dominio.it/prodotti/categoria-prodotto/nome-prodotto.html
SOLUZIONE
1) SLUG da project a prodotti
Ho trovato una soluzione molto completa che permette, oltre a cambiare lo slug di project anche di personalizzare tutto quello che è associato al custom type (menu laterale, etichette, etc). Basta inserire (e personalizzare a piacere) il seguente codice nel file functions.php del vostro tema:
function child_et_pb_register_posttypes() { $labels = array( 'add_new' => __( 'Aggiungi Nuovo', 'Divi' ),
'add_new_item' => __( 'Aggiunti nuovo prodotto', 'Divi' ),
'all_items' => __( 'Tutti i prodotti', 'Divi' ),
'edit_item' => __( 'Modifica prodotti', 'Divi' ),
'menu_name' => __( 'Prodotti', 'Divi' ),
'name' => __( 'Prodotti', 'Divi' ),
'new_item' => __( 'Nuovo prodotto', 'Divi' ),
'not_found' => __( 'Nothing found', 'Divi' ),
'not_found_in_trash' => __( 'Nothing found in Trash', 'Divi' ),
'parent_item_colon' => '',
'search_items' => __( 'Cerca prodotti', 'Divi' ),
'singular_name' => __( 'Prodotto', 'Divi' ),
'view_item' => __( 'Visualizza prodotto', 'Divi' ),
);
$args = array(
'can_export' => true,
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'labels' => $labels,
'menu_icon' => 'dashicons-image-filter',
'menu_position' => 5,
'public' => true,
'publicly_queryable' => true,
'query_var' => true,
'show_in_nav_menus' => true,
'show_ui' => true,
'rewrite' => apply_filters( 'et_project_posttype_rewrite_args', array(
'feeds' => true,
'slug' => 'prodotti',
'with_front' => false,
)),
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments', 'revisions', 'custom-fields' ),
);
register_post_type( 'project', apply_filters( 'et_project_posttype_args', $args ) );
$labels = array(
'name' => _x( 'Categorie', 'Products category name', 'Divi' ),
'singular_name' => _x( 'Categoria', 'Products category singular name', 'Divi' ),
'search_items' => __( 'Search Categories', 'Divi' ),
'all_items' => __( 'Tutte le categorie', 'Divi' ),
'parent_item' => __( 'Categoria Padre', 'Divi' ),
'parent_item_colon' => __( 'Categoria Padre:', 'Divi' ),
'edit_item' => __( 'Modifica Categoria', 'Divi' ),
'update_item' => __( 'Aggiorna Categoria', 'Divi' ),
'add_new_item' => __( 'Aggiungi Nuova Categoria', 'Divi' ),
'new_item_name' => __( 'Nuova categoria', 'Divi' ),
'menu_name' => __( 'Categorie', 'Divi' ),
);
register_taxonomy( 'project_category', array( 'project' ), array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => true,
) );
$labels = array(
'name' => _x( 'Tags', 'Products Tag name', 'Divi' ),
'singular_name' => _x( 'Tag', 'Product tag singular name', 'Divi' ),
'search_items' => __( 'Search Tags', 'Divi' ),
'all_items' => __( 'All Tags', 'Divi' ),
'parent_item' => __( 'Parent Tag', 'Divi' ),
'parent_item_colon' => __( 'Parent Tag:', 'Divi' ),
'edit_item' => __( 'Edit Tag', 'Divi' ),
'update_item' => __( 'Update Tag', 'Divi' ),
'add_new_item' => __( 'Aggiungi Nuovo Tag', 'Divi' ),
'new_item_name' => __( 'New Tag Name', 'Divi' ),
'menu_name' => __( 'Tags', 'Divi' ),
);
register_taxonomy( 'project_tag', array( 'project' ), array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => true,
) );
$labels = array(
'name' => _x( 'Layouts', 'Layout type general name', 'Divi' ),
'singular_name' => _x( 'Layout', 'Layout type singular name', 'Divi' ),
'add_new' => _x( 'Aggiungi Nuovo', 'Layout item', 'Divi' ),
'add_new_item' => __( 'Aggiungi Nuovo Layout', 'Divi' ),
'edit_item' => __( 'Edit Layout', 'Divi' ),
'new_item' => __( 'New Layout', 'Divi' ),
'all_items' => __( 'All Layouts', 'Divi' ),
'view_item' => __( 'View Layout', 'Divi' ),
'search_items' => __( 'Search Layouts', 'Divi' ),
'not_found' => __( 'Nothing found', 'Divi' ),
'not_found_in_trash' => __( 'Nothing found in Trash', 'Divi' ),
'parent_item_colon' => '',
);
$args = array(
'labels' => $labels,
'public' => false,
'can_export' => true,
'query_var' => false,
'has_archive' => false,
'capability_type' => 'post',
'hierarchical' => false,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments', 'revisions', 'custom-fields' ),
);
register_post_type( 'et_pb_layout', apply_filters( 'et_pb_layout_args', $args ) );
}
function remove_et_pb_actions() {
remove_action( 'init', 'et_pb_register_posttypes', 15 );
}
add_action( 'init', 'remove_et_pb_actions');
add_action( 'init', 'child_et_pb_register_posttypes', 20 );
2) PERMALINK
Per personalizzare il permalink da /prodotti/nome-prodotto a /prodotti/categoria-prodotto/nome-prodotto.html ho innanzitutto installato il seguente plugin:
http://blog.garethjmsaunders.co.uk/2015/03/07/changing-the-divi-projects-custom-post-type-to-anything-you-want/
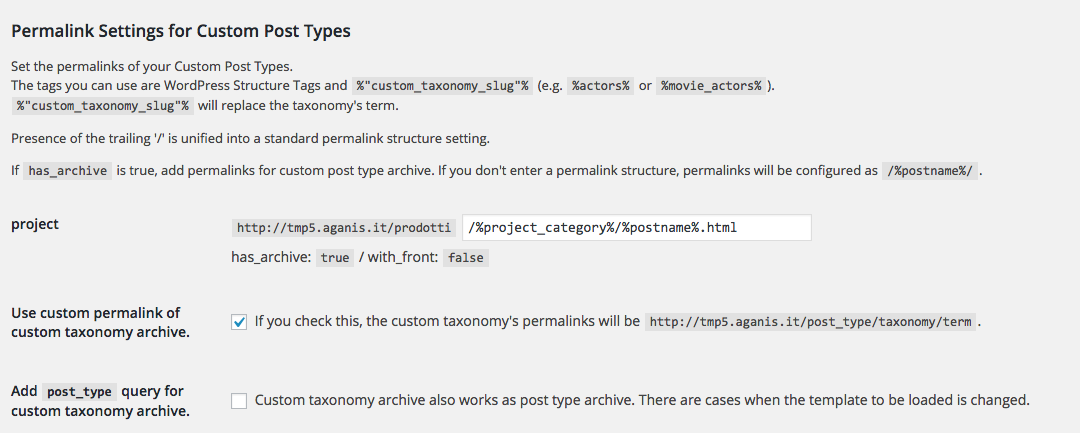
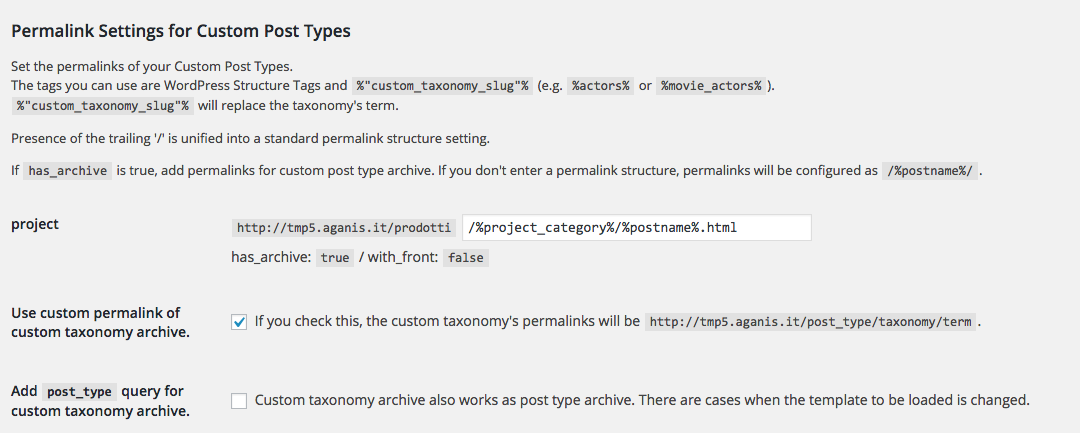
E poi nella pagina dove si personalizzano i permalink ho impostato il permalink per il mio custom post type come desideravo:

Mi pare doveroso ringraziare l’autore di questo articolo:
http://blog.garethjmsaunders.co.uk/2015/03/07/changing-the-divi-projects-custom-post-type-to-anything-you-want/
che mi ha permesso di trovare la soluzione al cambio di slug che da tempo cercavo e al supporto tecnico di elegant themes che mi ha suggerito il plugin per il rewrite del permalink.