Quando si realizza un sito web si pensa a volte che il lavoro principale sia fatto.
Quando si realizza un sito web si pensa a volte che il lavoro principale sia fatto.
In parte è vero perchè se il sito viene realizzato con un certo criterio, una parte è fatta… ma non è necessario pubblicare un sito per garantirsi la visibilità.
I possibili clienti e visitatori possono arrivare al vostro sito in molti modi e è quindi necessario aumentare queste possibilità non accontentandosi di essere presenti nei motori di ricerca per il nome della propria attività per esempio.
Per aumentare le proprie possibilità di visibilità ci sono tutta una serie di accorgimenti che è necessario seguire e che vogliamo riassumere in questi seguenti punti tenendo comunque in considerazione che il sito realizzato debba seguire obbligatoriamente, in primis altri punti… ecco quali sono i punti da fissare per aumentare il traffico del proprio sito web sia INTERNAMENTE al sito che ESTERNAMENTE:
1) Il sito deve essere ottimizzato per favorire l’indicizzazione e la condivisione dei contenuti a favore di:
– tipo di attività svolta
– prodotti e servizi offerti
In questo modo:
– inserire nelle pagine del tuo sito gli strumenti per condividere le tue pagine sui social network
– inserire regolarmente e con una certa frequenza contenuti a tema con gli argomenti trattati nel sito
– implementare nel sito i rich snippet che favoriscano l’indicizzazione ai motori di ricerca
– ottimizzare i contenuti proponendo già ai motori di ricerca e ai social network le informazioni che volete condividere
2) Oltre a inserire contenuti nel sito è importante svolgere con attenzione l’attività di Digital PR attraverso siti/blog/social network
– scrivi post/commenti/segnalazioni sui siti che lo permettono stando attenti a scegliere adeguatamente il luogo in qui verranno inseriti (questo permetterà di aumentare la visibilità e i back link)
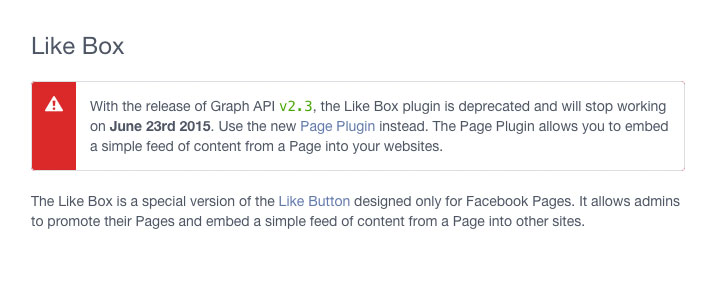
– utilizza i social network per migliorare la visibilità dell’attività e di conseguenza anche il vostro sito web
– utilizza sistemi di mailing list
All’inizio queste operazioni possono risultare molto lente nei risultati, ma è solo con il tempo che si potranno vedere… l’importante è sempre tenere monitorato l’andamento della visibilità del proprio sito web attraverso tutti quei bellissimi sistemi di monitoraggio gratuiti e non offerti nel web (es. google webmaster, google analytics, semrush etc)
Se poi i risultati si faticano a vedere è sempre possibile chiedere aiuto agli strumenti di promozione a pagamento come: Google Adword, banner pubblicitari, ADS sui social network.






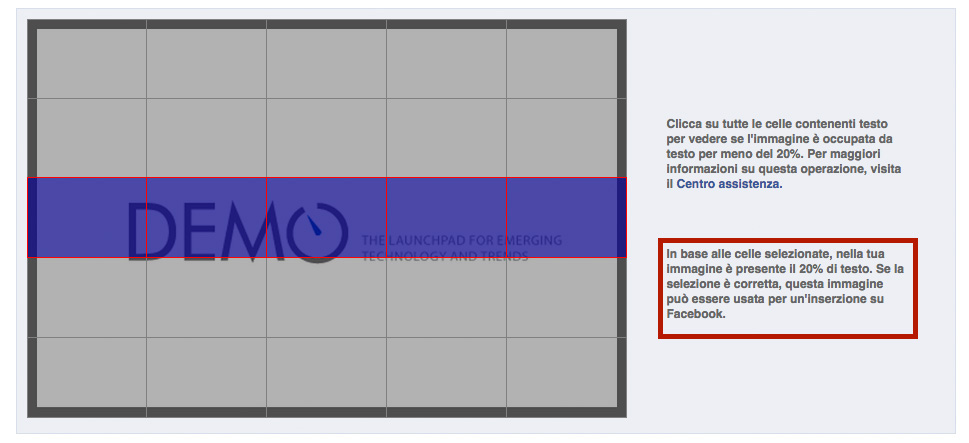
 C’è chi ne fa uso spesso e chi saltuariamente ma gli ADS di Facebook stanno prendendo sempre più piede per chi deve promuovere non solo la sua attività ma anche eventi e momenti particolari ed ecco che ci si appoggia ad uno strumento che grazie alla profilazione permette di “intercettare” più facilmente le persone interessate a quello che si intende promuovere.
C’è chi ne fa uso spesso e chi saltuariamente ma gli ADS di Facebook stanno prendendo sempre più piede per chi deve promuovere non solo la sua attività ma anche eventi e momenti particolari ed ecco che ci si appoggia ad uno strumento che grazie alla profilazione permette di “intercettare” più facilmente le persone interessate a quello che si intende promuovere.