Se cercate una soluzione per mettere offline i font di google e li volete comunque inserire all’interno del vostro tema realizzato con Divi esiste una soluzione che ho trovato su questo sito (https://divitheme.net/add-custom-font-divi/). La regola funziona anche se hai bisogno di usare un font che non è incluso in Divi.

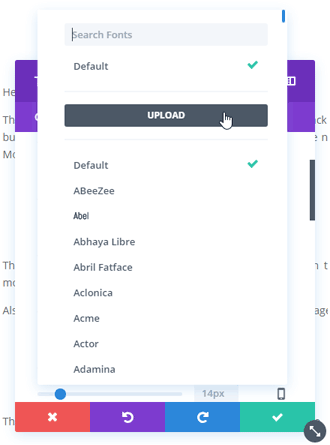
Non so se alcuni di voi lo hanno notato ma quando si va a selezionare un font nella personalizzazione della pagina appare anche un pulsante “upload” dove potete caricare dei file ttf o woff. ATTENZIONE! Questa funzionalità non è visibile nelle personalizzazioni del tema ma se lo aggiungete all’interno di una pagina poi il font vi apparirà nell’elenco anche in personalizzazione del tema.
Prima di iniziare a caricare il file però dovete inserire nel file config.php il seguente parametro:
define('ALLOW_UNFILTERED_UPLOADS', true);
Altrimenti riceverete un errore in fase di upload.
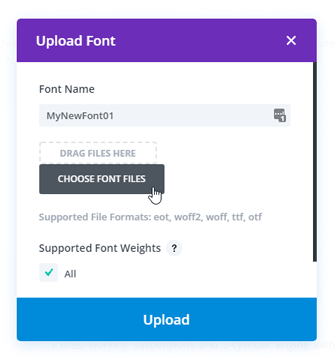
Una volta fatta questa modifica tornate alla schermata dove selezionare i font e cliccare su “Upload”, quindi inserisci il nome del tuo font e carica il file (i formati di file supportati sono: .OTF, .TTF, .EOT, .WOFF, WOFF2).